2.7 KiB
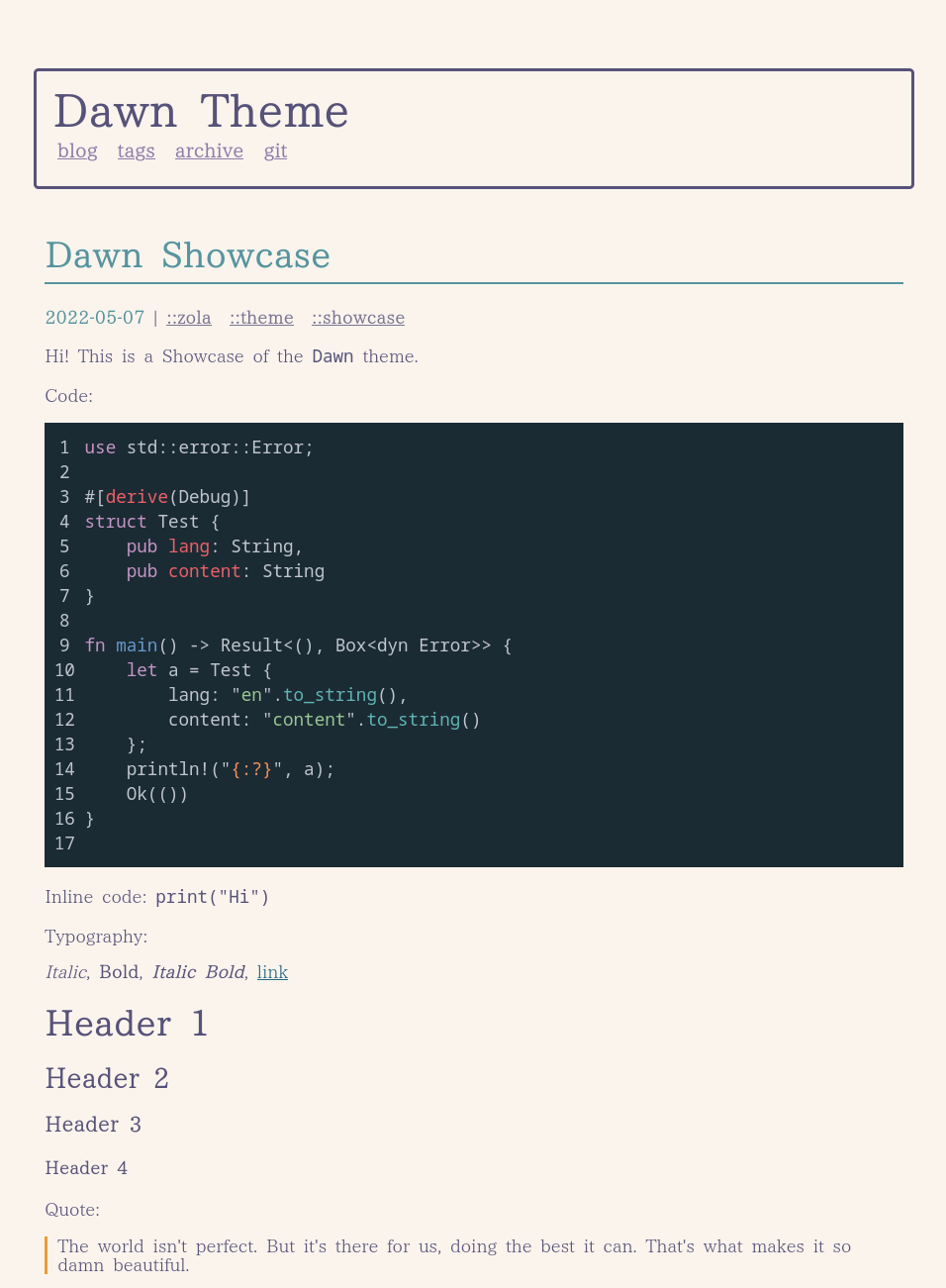
Dawn Theme
A clean and fresh blog theme for zola inspired by rose pine dawn.
Features:
- Simple
- Mobile Friendly
- Supports pagination, tags, and summaries
- Completely customizable colors
Here is a demo.
Usage
$ cd themes
$ git clone https://git.evilmuff.in/evilmuffinha/dawn
Set the theme value in config.toml to dawn.
This theme requires tags and also follows rss.
taxonomies = [
{name = "tags", feed = true }
]
Customization
This theme requires a menu option. Set the menu field in extra.
menu = [
{ name = "blog", url = "$BASE_URL" },
{ name = "tags", url = "$BASE_URL/tags" },
{ name = "archive", url = "$BASE_URL/archive" },
{ name = "git", url = "https://git.evilmuff.in/evilmuffinha" },
]
author is also required in extra for the copyright.
author = "evilmuffinha"
Title
Set the title with title_text = "Dawn Theme" in extra.
Favicon
Set a favicon with the favicon key. You can also change the mimetype with favicon_mimetype.
favicon = "/favicon.png"
favicon_mimetype = "image/png"
Colors
Dawn has full css color support. You can set any base color to change where it is used. Dawn is based on the Rose Pine Dawn theme, but any base16 colorscheme can be used.
base00 = "#faf4ed" # Used for background
base03 = "#9893a5" # Used for horizontal lines
base04 = "#797593" # Used for tag text
base05 = "#575279" # Used for foreground
base09 = "#ea9d34" # Used for quote highlight color
base0c = "#56949f" # Used for title
base0d = "#286983" # Used for unvisited links
base0e = "#907aa9" # Used for visited links
Post View Navigation
Postview navigation turns on navigation to previous or later posts after reading an article.
enable_postview = true
If enabled, you must set the postview prompt to show at the bottom of the screen (it can be blank).
postview_prompt = "Read more"
KaTeX
Katex can be enabled with katex_enable = true. You may also want to turn on katex_auto_render = true to replace things in $$ with LaTeX.
Shortcodes
The katex() shortcode can be used to render katex without autorender. This can be done as follows:
{{ katex(body="3 + 4") }}{{ katex(body="3 + 4", block=true) }}
The image() shortcode can be used to embed images in markdown as follows:
{{ image(src="/ferris.png", alt="Alternate text", position="left", style="width: 20%; height: 20%;") }}
Position can be either left, center, or right. Style allows you to embed css for the image.